CSR, SSR e ISR: Como escolher a melhor estratégia para SEO
A escolha da estratégia de renderização é crucial para o sucesso de qualquer aplicação web, especialmente quando o objetivo é otimizar o SEO (Search Engine Optimization). Client-Side Rendering (CSR), Server-Side Rendering (SSR) e Incremental Static Regeneration (ISR) são abordagens distintas, cada uma com seus próprios benefícios e desvantagens. Este artigo explora essas estratégias em profundidade, com foco em como elas afetam a indexação e rastreabilidade do seu site.
O Que São CSR, SSR e ISR?
- CSR (Client-Side Rendering): A renderização ocorre no navegador, utilizando JavaScript. O servidor envia um HTML básico e o navegador é responsável por renderizar o conteúdo dinamicamente.
- SSR (Server-Side Rendering): A renderização ocorre no servidor, que envia o HTML completo já renderizado para o navegador. Isso melhora o tempo de carregamento inicial e o SEO.
- ISR (Incremental Static Regeneration): Uma abordagem híbrida que combina o melhor do SSG (Static Site Generation) com a capacidade de atualizar o conteúdo periodicamente. As páginas são pré-renderizadas em tempo de build, como no SSG, mas podem ser regeneradas em intervalos definidos.
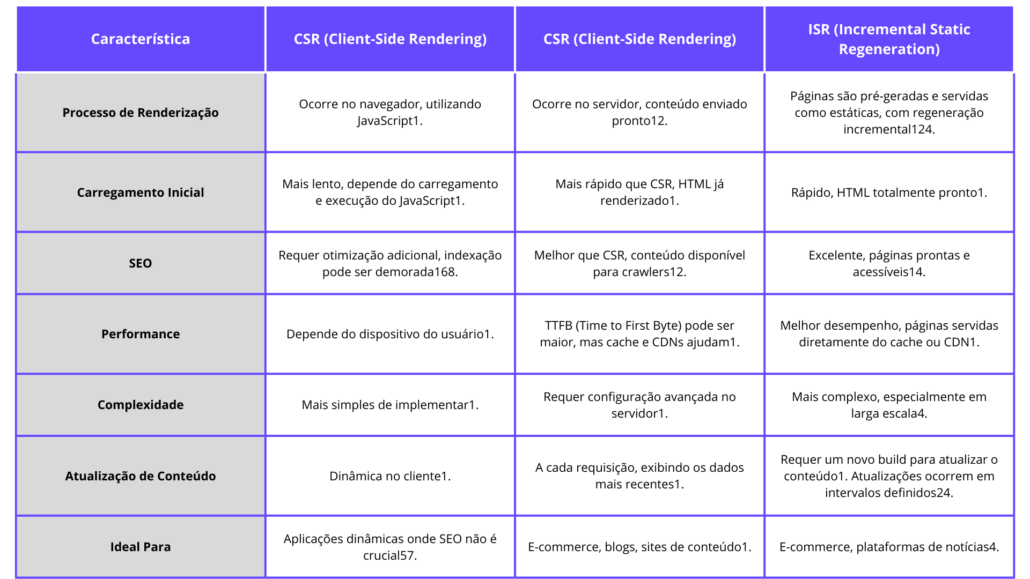
Comparação entre CSR, SSR e ISR
Client-Side Rendering (CSR):
- Processo: A renderização ocorre no navegador do cliente, onde o JavaScript é carregado e executado para construir a interface.
- SEO: Embora os motores de busca modernos consigam indexar conteúdo gerado por JavaScript, ainda existem desafios. Crawlers podem não executar o JavaScript de maneira eficiente, resultando em indexação incompleta.
- Performance: O tempo de carregamento inicial pode ser mais lento, pois o usuário precisa esperar pelo carregamento do JavaScript antes que qualquer conteúdo seja exibido.
Server-Side Rendering (SSR):
- Processo: O servidor gera o HTML completo durante a requisição e envia ao cliente, permitindo que o conteúdo seja exibido imediatamente.
- SEO: O SSR melhora significativamente o SEO, pois o conteúdo está pronto para ser indexado pelos motores de busca assim que é carregado.
- Performance: O tempo de carregamento inicial é mais rápido em comparação com CSR, mas pode aumentar o Time to Interactive (TTI), pois o JavaScript ainda precisa ser carregado após a renderização do HTML.
Incremental Static Regeneration (ISR):
- Processo: Combina elementos do SSG e SSR, permitindo que páginas sejam regeneradas em intervalos definidos sem precisar de um novo build completo.
- SEO: Semelhante ao SSG, o ISR serve HTML estático para os motores de busca, garantindo uma boa indexação.
- Performance: Oferece desempenho quase estático com a capacidade de atualizar conteúdo dinamicamente, ideal para sites que precisam de atualizações frequentes.

Impacto do CSR SSR ISR no SEO
- CSR: Embora os motores de busca modernos consigam indexar conteúdo gerado por JavaScript, o CSR pode resultar em indexação incompleta ou atrasada. Isso ocorre porque alguns crawlers podem não executar o JavaScript de forma eficiente.
- SSR: Melhora significativamente o SEO, pois o conteúdo é renderizado no servidor e entregue pronto para os crawlers, facilitando a indexação.
- ISR: Oferece excelente SEO, servindo HTML estático para os motores de busca, similar ao SSG. A capacidade de regenerar páginas permite que o conteúdo seja atualizado periodicamente sem comprometer a performance.
Quando Usar Cada Estratégia?
- CSR: Ideal para aplicações web altamente interativas onde o SEO não é uma prioridade. Exemplos incluem dashboards e aplicativos autenticados.
- SSR: Recomendado para e-commerce, blogs e sites de conteúdo que dependem fortemente do SEO para atrair tráfego.
- ISR: Perfeito para sites que precisam de atualizações periódicas, como e-commerce e plataformas de notícias, onde a velocidade é crucial, mas os dados precisam ser atualizados regularmente.
Implementação de SSR com Next.js
O Next.js é um framework popular para implementar SSR. A configuração básica envolve:
// pages/index.js
export async function getServerSideProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return {
props: { data }, // será passado para o componente como props
};
}
const Home = ({ data }) => {
return (
<div>
<h1>Dados</h1>
<pre>{JSON.stringify(data)}</pre>
</div>
);
};
export default Home;
Essa implementação permite que cada requisição ao servidor retorne dados atualizados, melhorando a relevância do conteúdo para SEO. O impacto no tempo de carregamento é positivo, já que o HTML é enviado pronto para o navegador.
Benefícios do Hydration e Pre-rendering
O processo de hydration permite que uma aplicação React ou Vue.js se torne interativa após ser renderizada no servidor. Isso resulta em uma experiência mais fluida para o usuário. O pre-rendering, por sua vez, garante que as páginas sejam geradas antecipadamente, reduzindo a carga no servidor e melhorando o tempo de resposta inicial.
- Hydration: Melhora a interatividade das páginas após a renderização inicial.
- Pre-rendering: Facilita a indexação por motores de busca ao fornecer conteúdo estático pronto para ser lido.
Lazy Loading sem Comprometer a Indexação
A técnica de lazy loading pode ser aplicada sem prejudicar a indexação ao garantir que os elementos essenciais da página sejam carregados primeiro. Para implementar isso corretamente:
- Use o atributo loading="lazy": Este atributo nativo do HTML permite que os navegadores adiem o carregamento de imagens e iframes até que estejam perto da viewport.
- Carregue scripts não essenciais após a renderização inicial.
- Assegure-se de que o conteúdo crítico esteja disponível no HTML inicial.
SEO-friendly lazy loading: Garanta que os crawlers possam acessar o conteúdo lazy-loaded, utilizando técnicas como a Intersection Observer API para disparar o carregamento quando o elemento se torna visível.
Essas práticas ajudam a manter uma boa performance enquanto garantem que os crawlers possam acessar todo o conteúdo necessário para uma indexação eficaz.
Conclusão
A escolha entre CSR, SSR e ISR deve ser guiada pelas necessidades específicas da aplicação e pela importância do SEO. Enquanto CSR pode ser adequado para aplicações altamente dinâmicas onde SEO não é crítico, SSR e ISR oferecem vantagens significativas em termos de performance e indexação. Adotar as melhores práticas em cada abordagem garantirá uma experiência otimizada tanto para usuários quanto para motores de busca.
Quer saber como as diferentes abordagens de renderização estão impactando o SEO e a performance do seu site? Realize nosso diagnóstico gratuito e descubra como otimizar sua estratégia de renderização para melhores resultados. Faça o diagnóstico agora e melhore a performance e indexação do seu site.
Perguntas Frequentes (FAQ)
SSG (Static Site Generation):
Oferece desempenho excelente e SEO otimizado, pois gera páginas estáticas no momento da construção, garantindo tempos de carregamento rápidos e fácil indexação. No entanto, a atualização do conteúdo exige um novo build completo.
ISR (Incremental Static Regeneration):
Combinando o melhor do SSG, o ISR permite regenerar páginas específicas em intervalos definidos, mantendo o desempenho rápido e conteúdo atualizado. Ideal para sites que precisam de atualizações frequentes, sem comprometer o SEO.
Implementar SSR (Server-Side Rendering) com Next.js pode apresentar alguns desafios. Um dos principais é garantir que os dados sejam carregados corretamente antes da renderização, o que pode aumentar a complexidade da configuração e a necessidade de lidar com dados dinâmicos. Outro desafio é o tempo de renderização do servidor. Em sites com alto tráfego, isso pode causar sobrecarga no servidor e impactar a performance se não for bem gerenciado. A configuração do SSR no Next.js exige o uso de funções como getServerSideProps, o que pode aumentar o tempo de resposta dependendo da quantidade de dados que precisam ser processados.
Hydration e pre-rendering são processos cruciais para melhorar a indexação em projetos React e Vue.js.
Hydration: Após o conteúdo ser renderizado no servidor, o processo de hydration garante que a aplicação se torne interativa no navegador do usuário. Isso melhora a experiência do usuário, já que as páginas ficam rápidas e reativas logo após o carregamento.
Pre-rendering: Garante que o conteúdo esteja pronto e visível para os motores de busca logo no momento do carregamento inicial da página. Isso facilita a indexação, pois o HTML estático gerado no servidor é mais facilmente rastreado pelos crawlers, evitando problemas de indexação relacionados ao conteúdo dinâmico carregado via JavaScript.
Vantagens do Lazy Loading:
Desempenho Melhorado: O lazy loading carrega recursos (como imagens, vídeos e scripts) somente quando são necessários, o que melhora significativamente o tempo de carregamento inicial da página, especialmente em dispositivos móveis.
Redução de Uso de Dados: Apenas os recursos visíveis são carregados, economizando largura de banda e melhorando a experiência do usuário, especialmente em conexões mais lentas.
Desvantagens do Lazy Loading:
Impacto na Indexação: Se não for implementado corretamente, o lazy loading pode dificultar a indexação do conteúdo pelos motores de busca, já que os crawlers podem não carregar recursos que não estão visíveis imediatamente.
Implementação Complexa: Configurar o lazy loading de maneira otimizada pode ser complexo, especialmente em páginas com conteúdo dinâmico ou onde o carregamento dos recursos precisa ser bem orquestrado.
SSR (Server-Side Rendering) tem um impacto significativo no tempo de carregamento inicial e na experiência do usuário:
Vantagens:
O conteúdo é gerado no servidor e enviado pronto para o navegador, o que reduz o tempo de carregamento inicial. O SEO também é melhorado, pois os motores de busca indexam o conteúdo já renderizado.
O usuário vê o conteúdo mais rapidamente, o que resulta em uma experiência de navegação mais fluida.
Desvantagens:
Embora o tempo de carregamento inicial seja mais rápido, o Time to Interactive (TTI) pode ser afetado, já que o JavaScript ainda precisa ser carregado após a renderização do HTML.
Sites com alto tráfego podem enfrentar problemas de desempenho, já que o servidor precisa renderizar o conteúdo para cada solicitação de página.
A InCuca Tech é especializada em otimização de SEO e estratégias de renderização para melhorar o desempenho do seu site. Se você está tendo dificuldades para escolher entre CSR, SSR ou ISR, ou enfrentando problemas de indexação, nós podemos ajudar a ajustar a renderização de seu site de maneira eficiente, garantindo que ele seja otimizado tanto para os usuários quanto para os motores de busca.
Quer saber como otimizar sua estratégia de renderização e SEO? Realize um diagnóstico gratuito no nosso site e descubra como podemos ajudar você a melhorar a performance e a indexação do seu site! Clique aqui e faça o diagnóstico agora!


