Como testar a velocidade do site
Muito se fala sobre a importância de criar conteúdos relevantes para as personas dos negócios - de fato, isso é essencial para o sucesso de qualquer estratégia digital e inteligência de marketing nos dias de hoje. No entanto, outro fator que exerce influência direta nos resultados e que, por vezes, é negligenciado pelas empresas é a velocidade de carregamento do website. Esse indicador nada mais é do que o tempo demandado para que a página seja exibida por completo no dispositivo de acesso. E então, você já parou para testar a velocidade do site de seu negócio?
Saiba que, além de prejudicar a experiência do usuário, um canal que demora para carregar também enfrenta problemas de ranqueamento orgânico junto a sites de busca como o Google e gera queda no engajamento do público e nas taxas de conversão da página.
Hoje, considera-se ideal que um site não leve mais do que três segundos em seu carregamento. E, para fazer uma checagem disso, há diversas ferramentas de monitoramento de performance que atestam o período atual de carregamento. Que tal saber mais sobre elas e trabalhar na otimização de sites?
Neste artigo, conheça alguns exemplos de boas ferramentas para testar a velocidade do site de sua empresa. Será que ele não está precisando ser otimizado? Saiba como descobrir, a seguir!
Dicas de como testar a velocidade do site
O tempo é um ativo cada vez mais valioso. Nesse sentido, quando seu potencial cliente está fazendo uma busca na internet, ele está querendo ganhar tempo encontrando agilmente uma solução para seu problema e não perdê-lo esperando a informação ser carregada. Por isso, a tolerância a tempos de carregamento longos está cada vez menor. E isso se reflete em maiores churn rates (taxas de abandono) e em perda de potenciais clientes para a concorrência.
Para se ter uma ideia do impacto disso, veja esse dado: conforme levantamento cada segundo a mais de tempo para o carregamento ocasiona uma queda de 11% nas visualizações da página e uma redução de 16% na satisfação do usuário.
Para evitar esse cenário, é fundamental periodicamente testar a velocidade do site e fazer ajustes para torná-la mais acelerado.
Conheça, agora, algumas ferramentas para ajudá-lo nisso.
1. Google PageSpeed Insights
Esse é um dos recursos mais conhecidos para testar a velocidade de sites. Além disso, é gratuito e muito fácil de utilizar. Basicamente, deve-se inserir nele o link de sua página para fazer o teste. Uma análise será executada e insights serão gerados para otimizar seu tempo de carregamento.

O relatório é bastante visual, tendo suas análises exibidas em cores diferentes, indo do verde para os pontos positivos da página, amarelo para pontos de atenção e vermelho para aqueles que estão impactando negativamente no tempo de carregamento.
2. GTmetrix
Essa é uma ferramenta bastante utilizada nas análises de marketing digital por ser completa e fácil de se utilizar.
A princípio, sua mecânica é semelhante à da ferramenta da Google, porém, ao fazer a análise com identificação de login (que pode ser criado gratuitamente), o rol de informações geradas é mais específico e rico, incluindo o tipo de navegador e o dispositivo a ser testado.
Leia mais: Como deixar seu site mais rápido
Aqui, a diversidade de informações apresentadas na análise é mais vasta, o que permite que se tome ações mais assertivas de correção. Outro diferencial importante é o fornecimento de um comparativo com a média de canais testados nos últimos 30 dias na ferramenta, demonstrando se o seu site está abaixo ou acima da média de mercado - outra possibilidade é uma comparação com os líderes de seu nicho de atuação. Há, ainda, a opção de visualizar seu relatório em formato de vídeo.
Vale ressaltar que, em sua versão paga, a ferramenta ainda conta com serviços de otimização para os sites, tornando-a mais completa.
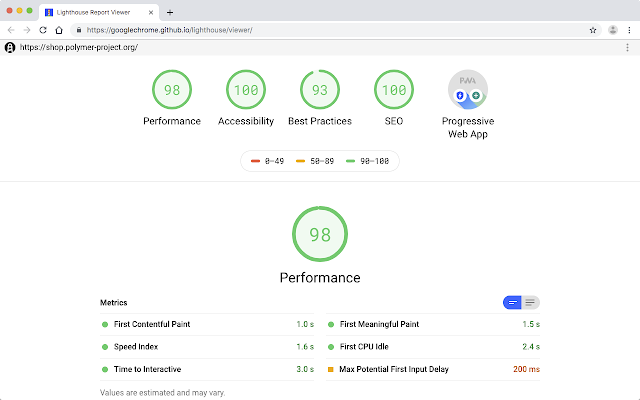
3. Lighthouse
Trata-se de uma ferramenta de código aberto, também disponibilizada pela Google, voltada a medir a velocidade de sites. Para desenvolvedores, é importante saber que o Lighthouse pode ser aplicado tanto como ferramenta de linha de comando quanto como uma extensão do próprio Google Chrome. Ele apresenta também sugestões de melhorias para cada aspecto apontado como passível de otimização.

4. Pingdom
Essa ferramenta para mensuração do tempo de carregamento gera análises mais técnicas do seu site, sendo bastante popular entre usuários do WordPress. Ela demonstra claramente o que está influenciando negativamente na performance - seja plugin ou outro recurso de seu canal - e emite alertas sempre que surge algum problema no canal. No entanto, trata-se de um recurso pago, mas que pode ser testado por alguns dias gratuitamente.
Conclusão
Como vimos, testar a velocidade do site é extremamente importante para detectar se seu canal não está, na verdade, afastando potenciais clientes e estimulando-os a procurarem seus concorrentes.
No entanto, essa é somente a primeira etapa do processo. Por mais que você teste e veja que seu site não demora tanto para carregar, sempre há margens para otimização de sites que garantirão melhor performance digital, mais conversões e melhor ranqueamento orgânico.
É possível que você aplique nossas dicas para começar esse trabalho. Porém, para não afastá-lo de seu core business e para evitar qualquer tipo de problema que leve a erros ou mesmo a deixar seu site fora do ar, o recomendado é contar com o apoio de especialistas nesse trabalho.
Se você está procurando esse tipo de parceiro, saiba que a InCuca possui ampla expertise em deixar sites mais rápidos, atrativos e eficientes. Nós ajudamos na Evolução Digital dos negócios.
Entre em contato com nossos consultores e saiba como podemos ajudá-lo a obter melhores resultados em seus canais digitais!


